Hi there!

Hi there! Thanks for visiting my site. My name is Miwa. I am a design technologist by trade and an avid home cook in my free time.
As a design technologist, I am passionate about designing and front-end coding. I also enjoy exploring new technology and trend.
Design system is definitely something that I am enthusiastic about. WHY?
It is just like cooking in a well-organized kitchen where all the tools and ingredients are placed in right place so that I can enjoy cook at ease.
It is also like KonMari Method. We can tidy up and save components that spark joy! Well, not quite... but instead of creating new components every time, we can reuse components so that they carry the same look and feel throughout applications.
It not only improves user experience and interface but also we can code more efficiently.
Here are some of the technologies I use lately:
- HTML5
- CSS3/SCSS
- Javascript
- React.js
- Storybook
- Styled-Components
- Photoshop
- Illustrator
- XD
- Premiere Pro
- Figma
- Sketch
- Responsive Web Design
Experience
Summary
- Experienced design technologist / front end developer with UI/UX and Responsive Web Design
- In order to create robust applications I carefully communicate with stakeholders, enjoy giving and receiving feedback
- Bridge the gap between design and technology by building design system
- Experience working in numerous different environments - such as remote, solo designer / developer as well as in a large technology team of over 100 engineers
- Present
- 1/2019
Front-end developer
Freelance
Technology used:
- HTML5
- CSS3/SCSS
- Javascript
- React.js
- Sketch
- inVision
- WordPress
- Google Maps
- Webflow
- Typeform
- Design, build and maintain responsive WordPress sites and widgets with HTML, CSS and Javascript
- Prototype with visual builder such as Webflow and Elementor for WordPress
- 12/2018
- 11/2016
Design Technologist
Cota Healthcare
Technology used:
- Angular.js
- Ember.js
- Handlebars.js
- Qlik Sense
- HTML5
- CSS3/SCSS
- Sketch
- inVision
- Create and maintain design system
- UX/UI design, code presentation layers, prototype
- Healthcare information management platforms
- 11/2016
- 9/2016
Contract Frontend Developer
National Geographic
Technology used:
- Handlebars.js
- HTML5
- CSS3/SCSS
- JavaScript
- RWD
- Working closely with PM, UI/UX designers and editors I created an aesthetically pleasing responsive and cross-devise webpage
- Project name: Best Trips 2017
- 4/2016
- 6/2015
Design Technologist / Prototyper
E*Trade
Technology used:
- Angular.js
- Harp.js
- HTML5
- CSS3/SCSS
- Sketch
- Responsive Web Design
- Create and maintain design system
- Code high fidelity prototype as well as production ready responsive website from sketch wireframe using HTML5, CSS3, Javascript
- Test cross browser and device compatibility in Chrome, Firefox, Safari IE 8,9,10, 11, iPhone and android
- 6/2015
- 4/2012
Design Technologist
New York Magazine
Technology used:
- HTML5
- CSS3/SCSS
- Photoshop
- Illustrator
- Dreamweaver
- Optimizely
- Wordpress
- Responsive Web Design
- Brands: New York Magazine, Vulture, The Cut, Bedford + Bowery, Science of Us
- Create components from Photoshop wireframes using HTML, CSS
Portfolio - React Apps
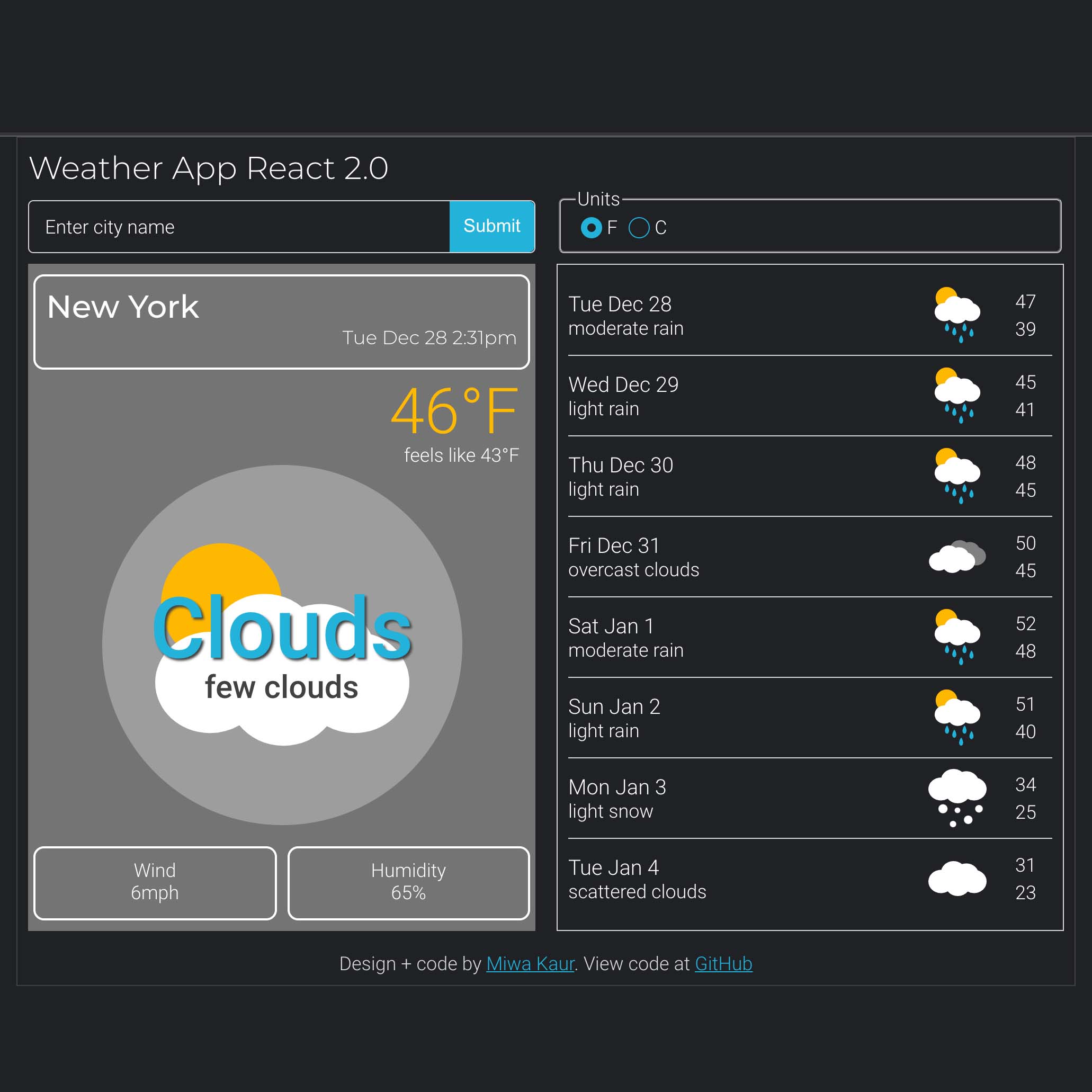
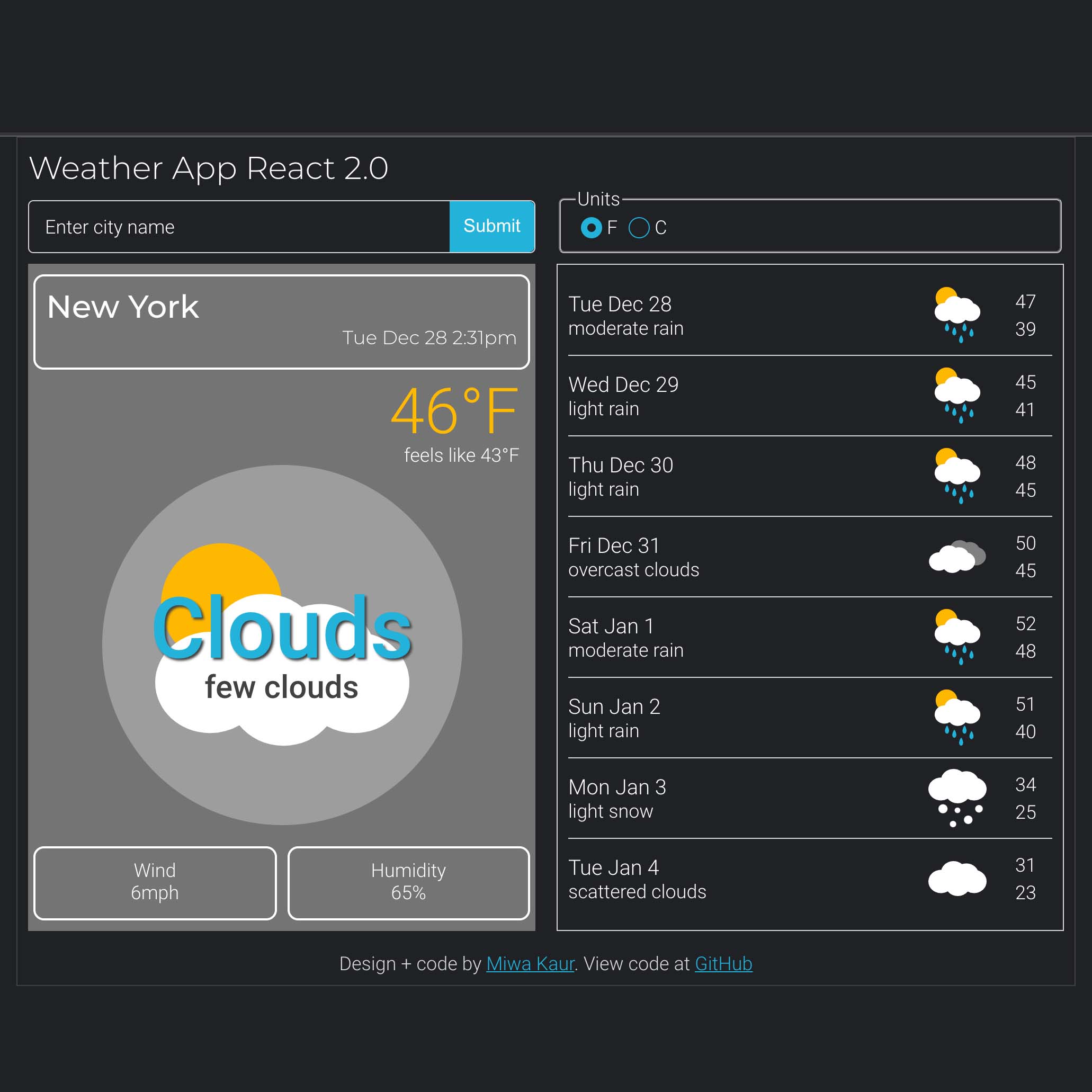
Weather


Technology used:
- React.js
- Javascript
- HTML5
- CSS3/SCSS
- API
- Figma
- RWD
- GitHub
- Netlify
 Miwa Yagi Kaur
Miwa Yagi Kaur